非官方 Blogger 置頂大法
因為配合出版社的活動,要求文章置頂半個月,偏偏Blogger沒有這種「入門」功能,最直接的方式就是把文章時間直接時空轉換設定到結束日期,這一來任何時間發文也不用擔心順序不對了,原以為半個月很快就會過去,沒想到活動真正開始後才發現日子過得可真慢,設定日期佔了便宜,聯播永遠是第一則,這時彷彿可以感覺到聯播的團隊夥伴們要卯起來扁我了,想想也不是辦法,決定徹底解決,或許不是標準答案,但是解決問題倒是蠻好用的。
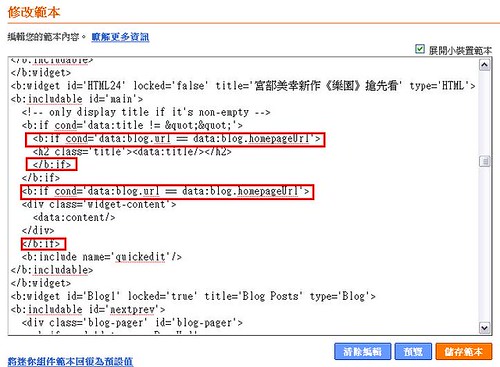
直接進入解答,第一步請看圖。
請看圖上紅框,至於如何加入這個紅框我想大家都知道,這裡就不再說明,這個紅框區塊內要放的,當然就是要置頂的文章標題與內容。
這一來只要網頁呈現就會有置頂文章出現,但需求解決了,問題也來了,因為加在版型中,不管點到哪,這置頂文章內容都會出現(廣告打得很兇喔),這樣看來也不是辦法,於是趕緊向高手求救,之後再惡搞一番如下。
接下請選擇「版面配置」的「修改HTML」,別忘了勾選「展開小裝置範本」選項。
接下來請用力找你加入的區塊內容,比較有效的搜尋是尋找標題文字內容。
紅框範圍就是新增的區塊,由標題辨識比較清楚。
在這個紅框範圍內有特定的結構,因為不想花太多時間解決,所以也沒去研究它,主要修正的部份是框出來的四行,分別是兩個if 構成的條件式,第一組限制了標題的呈現,第二組限制內文呈現,至於為何不用一個條件包在一起,主要是因為結構的關係,試了不成功,也不想多花時間,就用兩組處理了。
不知道code該如何處理才不會被blogger吃掉,所以我不貼code,直接抓圖了!
更新:加入的兩行code 如下
<b:if cond='data:blog.url == data:blog.homepageUrl'>
</b:if>
基本上前頭是檢查該網頁是不是首頁,是首頁才顯示,不是首頁就不顯示,透過這樣的方式,只有首頁會呈現置頂內容,其他網頁就乾乾淨淨了。
不過因為我的文章有「閱讀全文>>>」的機制,於是我在置頂內容放的並非全文,而是把全文另外放在一篇文章裡,在置頂內容模擬到「閱讀全文>>>」為止,再將閱讀全文設定連結到該篇文章,就這樣算是解決了置頂的問題。
感謝小不點的提示,另外從海芋小站參考了不少相關的資訊,對了,要剪貼程式碼的話可以去海芋小站找找喔。

















16 comments :
請義工大俠受小弟一拜~~
太屌了!
to 土人:因為怕被打啊,一定要找出答案來。
code要經過轉換字元(不知道是不是這樣稱呼),就不會被吃掉嚕
請到這邊轉換^^"
http://centricle.com/tools/html-entities/
成功了耶,真的可以呢!
哈~~~~
to clouday:可用耶,貼了兩行的內容在內頁試了一下,感謝。
to 小不點:要感謝妳的開示啦。
大家可以把要伸出去的腳縮回來了
呵呵
to 天使之翼:我閃的正是時候啊!
我是google部落格的初學者,關於您介紹的置頂大法的第一個圖示右方,依序是HTML/Java Script、宮都美孝新作《樂園》搶先看、Blog Posts的部分,很抱歉我就是那個不知道怎麼出來這些部分的人。那部分不是文章編輯嗎?怎麼把這些依序放進去的?沒有突破這點,下面修改範本等步驟都做不下去。想就教的苦惱的人......
hello 苦惱的人:上面不士有個新增小工具嗎?先用它新增出一個HTML/JavaScript的block 出來就是了。
可以了耶,感謝版大,爬文了老半天總算找到教學了@@
to 孟: 想不到這麼久了大家還在找這個答案。
要感謝的是那些提供解法的高手啦,我只是組合。
很不錯的方法,等會來試試!謝謝提供這麼好的方法.
2008 年的文章到現在還有人在找答案,blogger 真的沒聽到使用者的心聲嗎?
我的代碼好像跟你的差非常多~
我嘗試很久......都沒辦法成功隱藏該格子~
可以幫幫我嗎??
這是文章截圖~
https://lh3.googleusercontent.com/-v8inaqIZfhk/TpNPyYP-8XI/AAAAAAAAAOU/T4Up8JEiDmM/s723/adbgetjytkil1111111111111111.jpg
to 凡人:沒展開「小裝置範本」?
萬歲~成功了~
謝謝你~^^~
原來就是少了個步驟~^^~
Post a Comment